【ブログ超初心者のカスタマイズ】スマホ画面に憧れのトグルメニューと読者登録ページを作りました
こんにちは。
久々にブログカスタマイズにはまっているくすりやです。
先日パンくずリストを導入し、カテゴリー分けもようやく整いつつあるので、ついに憧れのカテゴリーメニューをスマホ画面につけました。
ぱんくずリストの導入法はこちら↓

こういうのトグルメニューと言うそうです。
なんだか本格的なブログみたいになってうれしいです!
どのように設定したかを紹介します。
トグルメニューを設定する
参考にさせていただいたのはゆきひーさんのこちらの記事です。
本当にセンスが良くて素敵なカスタマイズを惜しげもなく公開されています。
ありがとうございます。
タイトルにあるとおりほぼコピペ1発です。
こちらで紹介されているコードをデザイン→スマホ→ヘッダ→タイトル下に挿入し、urlを各カテゴリーのURLに書き換えて表示したい文字を書くだけです。
このトグルメニューを画面の一番上に表示し固定したかったので、こちらも紹介されているコードを追加し完成。
色は自分のサイトに合う色に変更しました。
色のコードの決め方は
CSS Drive: Image to Colors Palette Generator
こちらのサイトでこのブログのタイトル画像から色を抽出し、その中から2色を選びました。
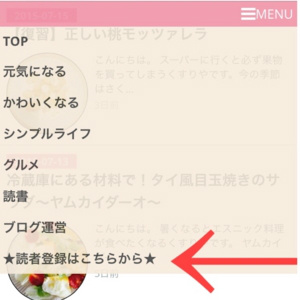
外側の背景にピンク色のコードを、MENUの文字色に白のコード#FFFFFFを、メニューの背景にベージュ色のコードを入れて完成!
素人ながらなかなか統一感のある感じに仕上がったのではないかと思います。
読者登録ページを作る
トグルメニューを上に表示する為にデフォルトのヘッダを消したので、読者登録ボタンがなくなってしまいました。
2ヶ月前にはてなを利用し始めた時は、スマホでアクセスした場合にヘッダがないブログの読者登録方法が分からなくて困りました。
ですから、メニューから読者登録が出来るようにしたいなと思い、読者登録ページを作ってみました。

せっかくなのではてなブログ、Feedly、twitterのフォローボタンを載せてみました。
どれもHTML編集画面をひらいて、HTMLコードを貼るだけで出来ました。
【コードの入手先】
はてなブログの読者登録ボタンはダッシュボード→設定→詳細設定→読者になるボタンで入手できます。
FeedlyボタンのHTMLコードはこちらのサイトから。
step2で自分のサイトのURLのあとに/feedとつけるのをお忘れなく。
twitterのフォローボタンのHTMLコードはこちらから。
ボタンの大きさと言語が選べます。
こうしてできた読者登録ページをトグルメニューのカテゴリーのひとつとして加えて完成です!
こうして手を加えるとブログに対する愛着もわきますね。
今度はパソコン画面もカスタマイズしたいです。
ではまた~