【ブログ超初心者でもカスタマイズ!】タイトル画像を作成、設置する方法
こんにちは。
ブログカスタマイズ欲が高まっているくすりやです。
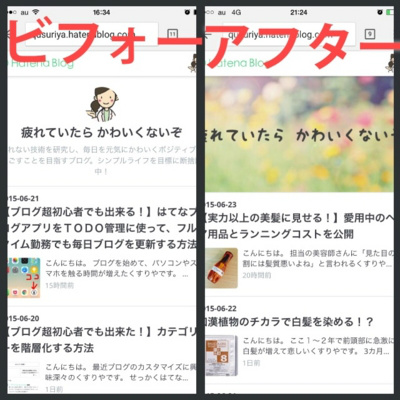
スマホでこのブログによく遊びに来て下さっている読者様はお気付きでしたでしょうか。
今週始めにこのブログにタイトル画像を設置した事に!

自分としてはとても気に入っています。
でも、パソコン画面の方は、初心者がいじったら表示がおかしくなるかもしれないし、レスポンシブルーおしゃれだし〜と思って放置していました。
そんな中、いつも当ブログを応援して下さっているおはぎさん(id:ohg0524)に優しく背中を押してもらいました。
ですよね〜
やっぱり、パソコン画面でもスマホ画面でも一目で同じブログだと分かるような統一感が欲しいです。
なのでやってみたら出来ました!
とても嬉しいので、ご存じかもしれませんが、今日はタイトル画像の作り方と設置方法をご紹介します。
タイトル画像の作り方
写真を探す
私はイラストやデザインは得意ではないので、素敵写真に頼りました。
このブログのテーマ、「元気、健康、かわいい」にぴったりのフリー写真素材をスマホで検索する事、数時間。
ついにときめく写真を発見!
ポイントはしっくりくる写真を見つけるまで諦めない気合と根性です。
色合いだけでもイメージを決めておくと探しやすいと思います。
ブログタイトル文字を入れる
こちらのアプリで選んだ写真に文字を入れました。
フォントの種類がたくさんあるので、イメージに合ったものが選べます。
色合いも自由に変更できて楽しいです。
スマホ画面でタイトル画像を表示する方法
スマホで作ったバナー画像をパソコンに取り込んだら、まず画像を圧縮しましょう。
(はじめ圧縮せずに設置していたら、グーグル先生にスマホサイト重いよ!と怒られました)
使用したのはこちらのサイト。
無事、画像が圧縮できたら、

画像をアップロードして、スマートフォン用に画像を設定する、画像だけ表示するをチェックし、変更を保存するをクリックして出来上がりです。
パソコン画面でタイトル画像を表示する方法
ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル画像の画像をアップロードまですると、位置を調節する画面が勝手に出てきます。

カーソルをブログのタイトルが切れない位置に調整して適用をクリック。
変更を保存して出来上がりです。
そして、この画像と雰囲気の合うデザインテーマを探します。
テーマストアの人気順から順番にプレビューした結果、ピンク色がシンプルかわいいNishikinoに決定。
選ぶテーマによってはバナーの横幅が小さく表示されてしまうこともありましたので、そのようなテーマを使用したい場合はあらかじめタイトル画像を作成するときにタイトル文字を小さめに入れた方が良いと思いました。
ついでに、こちらのテーマはちょっと本文の文字が小さかったのでこちらのTARAさんの記事をを参考に本文の文字を大きくしました。ありがとうございます!
デザイン→カスタマイズ→デザインcssに上の記事で紹介されているコードを入れるだけ。
文字サイズは18に設定しました。
目の疲れが気になる私には読みやすいけど、ちょっと大きすぎたかな?
最後に、この記事はhanahanaさんの記事のおかげでパソコン画面のキャプチャを載せることが出来ました。ありがとうございます!
画面撮りから初心者感が溢れ出しているこの記事とは印象が違いますね。
当ブログは皆様の知恵と優しさで出来ております。
これからもよろしくお願いします。
では、また明日~

